Desarrolla aplicaciones web y móviles
Submódulo 1- Desarrolla aplicaciones web
Etiquetas básicas para crear una pagina HTML
Todas las páginas web escritas en HTML tienen que tener la extensión html o htm. Al mismo tiempo, tienen que tener las etiquetas <html> y </html>.
Entre las etiquetas <html> y </html> estará comprendido el resto del código HTML de la página.
Por ejemplo:
La cabecera de la página se utiliza para agrupar información sobre ella, como puede ser el título.
Está formada por las etiquetas <head> y </head>. La etiqueta <head> va justo debajo de la etiqueta <html>.
Por ejemplo:
<html>
<head>
...
</head>
...
</html>
El título de la página es el que aparecerá en la parte superior de la ventana del navegador, cuando la página esté cargada en él.
Para asignar un título a una página es necesario escribir el texto deseado entre las etiquetas <title> y </title>.
Estas etiquetas han de estar dentro de la cabecera, es decir, entre las etiquetas <head> y </head>.
Por ejemplo:
<html>
<head>
<title>
Curso de HTML</title>
</head>
...
</html>
El cuerpo del documento contiene la información propia del documento, es decir lo que pqueremos que se visualice, el texto de la página, las imágenes, los formularios, etc.
Todos estos elementos tienen que encontrarse entre las etiquetas <body> y </body>, que van justo debajo de la cabecera.
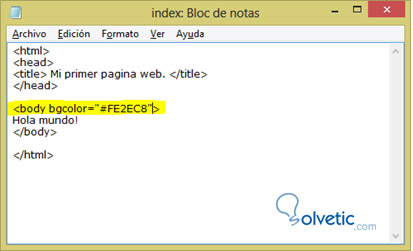
A través de la etiqueta <body> es posible establecer el color o la imagen de fondo de la página, puede establecerse a través del atributo bgcolor
La imagen de fondo puede establecerse a través del atributo background, indicando la ruta en la que se encuentra la imagen.
<body background="fondo.gif">
A través de la etiqueta <body> también es posible establecer el color del texto de la página a través del atributo text.
<body text="#FF0000">
Entre el borde de la ventana y el contenido de la página existe un margen, cuyo tamaño en píxeles puede modificarse mediante los atributos leftmargin (margen izquierdo) ytopmargin (margen superior). marginwidth (anchura del margen) y marginheight (altura del margen).
<body leftmargin="20" topmargin="0" marginwidth="20" marginheight="0" >
Entre las etiquetas <html> y </html> estará comprendido el resto del código HTML de la página.
Por ejemplo:
<html>
</html>
</html>
La cabecera de la página se utiliza para agrupar información sobre ella, como puede ser el título.
Está formada por las etiquetas <head> y </head>. La etiqueta <head> va justo debajo de la etiqueta <html>.
Por ejemplo:
<html>
<head>
...
</head>
...
</html>
El título de la página es el que aparecerá en la parte superior de la ventana del navegador, cuando la página esté cargada en él.
Para asignar un título a una página es necesario escribir el texto deseado entre las etiquetas <title> y </title>.
Estas etiquetas han de estar dentro de la cabecera, es decir, entre las etiquetas <head> y </head>.
Por ejemplo:
<html>
<head>
<title>
Curso de HTML</title>
</head>
...
</html>
Todos estos elementos tienen que encontrarse entre las etiquetas <body> y </body>, que van justo debajo de la cabecera.
<body bgcolor="#0000FF">
<body background="fondo.gif">
A través de la etiqueta <body> también es posible establecer el color del texto de la página a través del atributo text.
<body text="#FF0000">
Entre el borde de la ventana y el contenido de la página existe un margen, cuyo tamaño en píxeles puede modificarse mediante los atributos leftmargin (margen izquierdo) ytopmargin (margen superior). marginwidth (anchura del margen) y marginheight (altura del margen).
<body leftmargin="20" topmargin="0" marginwidth="20" marginheight="0" >
Para comprender mejor...
Submódulo 2- Desarrollo de aplicaciones móviles
Introducción al desarrollo de aplicaciones móviles
Existen algunos frameworks de desarrollo que una vez realizado el código puedes compilarlo y distribuirlo en múltiples plataformas. Normalmente estos frameworks están basados en HTML5 como el caso de PhoneGap, o AppAcelerator o en otros lenguajes de programación como Corona SDK que trabaja usando LUA como lenguaje de programación.


No hay comentarios:
Publicar un comentario